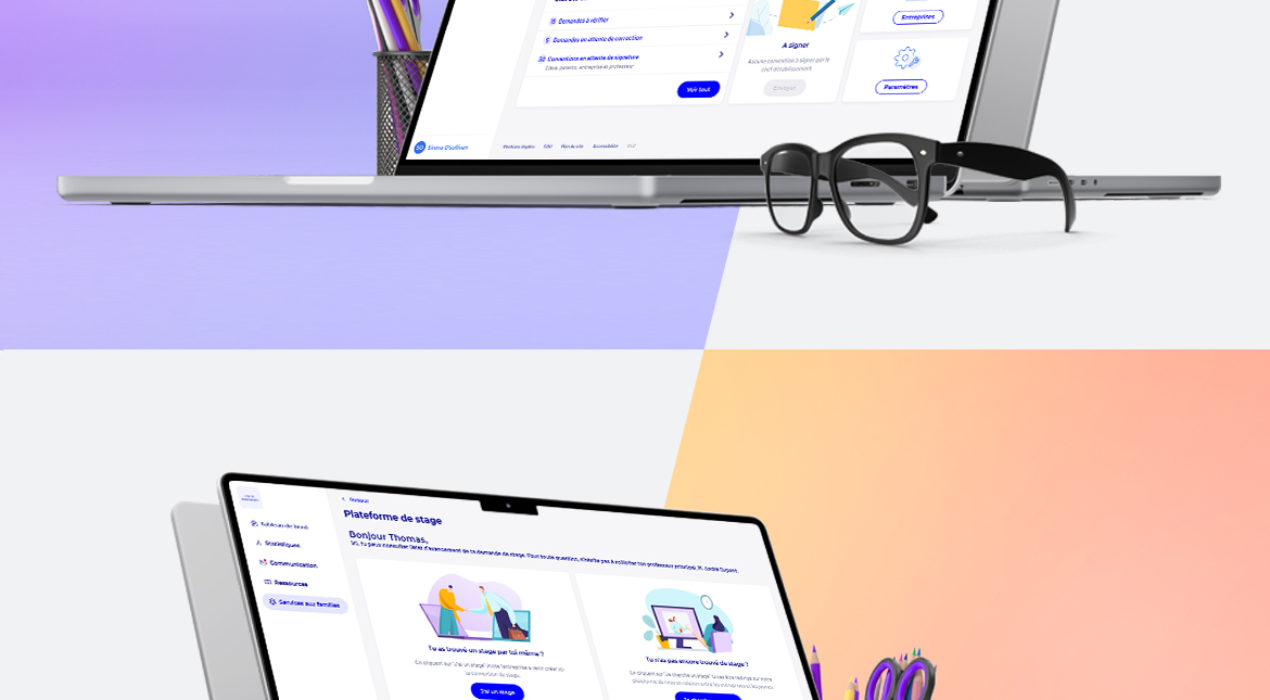
POLLUX | Plateforme pédagogique
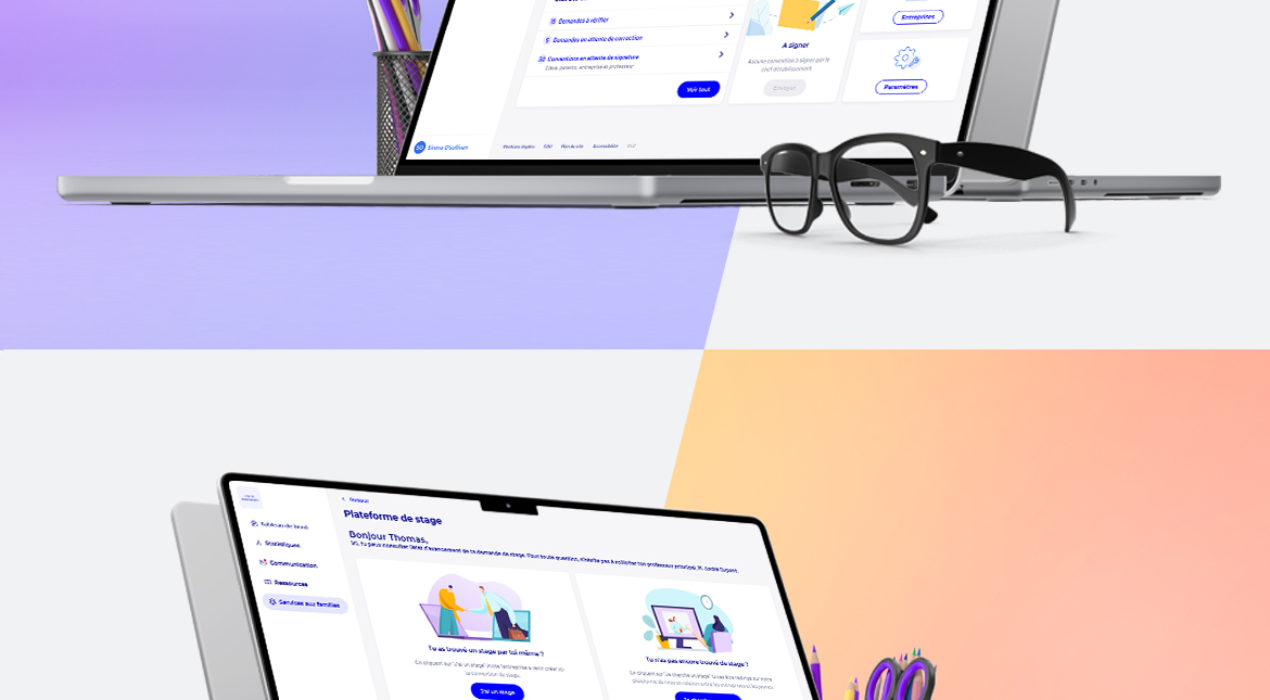
Lors de ma mission chez Pollux, j’ai réalisé la refonte UI d’un Espace Numérique à destination de professionnels de l’éducation, leurs élèves et parents d’élèves. Cet outil en ligne a pour vocation de faciliter la communication, la collaboration et l’accès à diverses ressources pédagogiques. Ce projet incluait la refonte complète de la plateforme de stage qui devait elle aussi répondre aux contraintes du design system déjà utilisé sur le reste de l’outil.
Read More ›

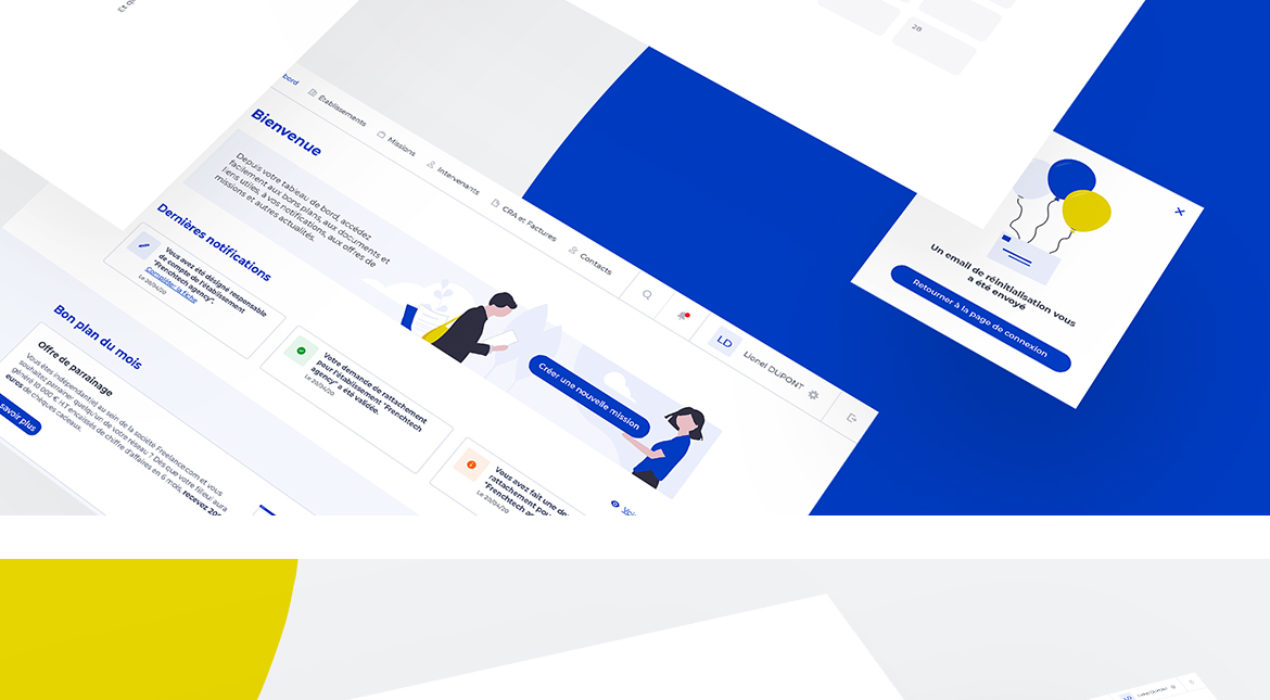
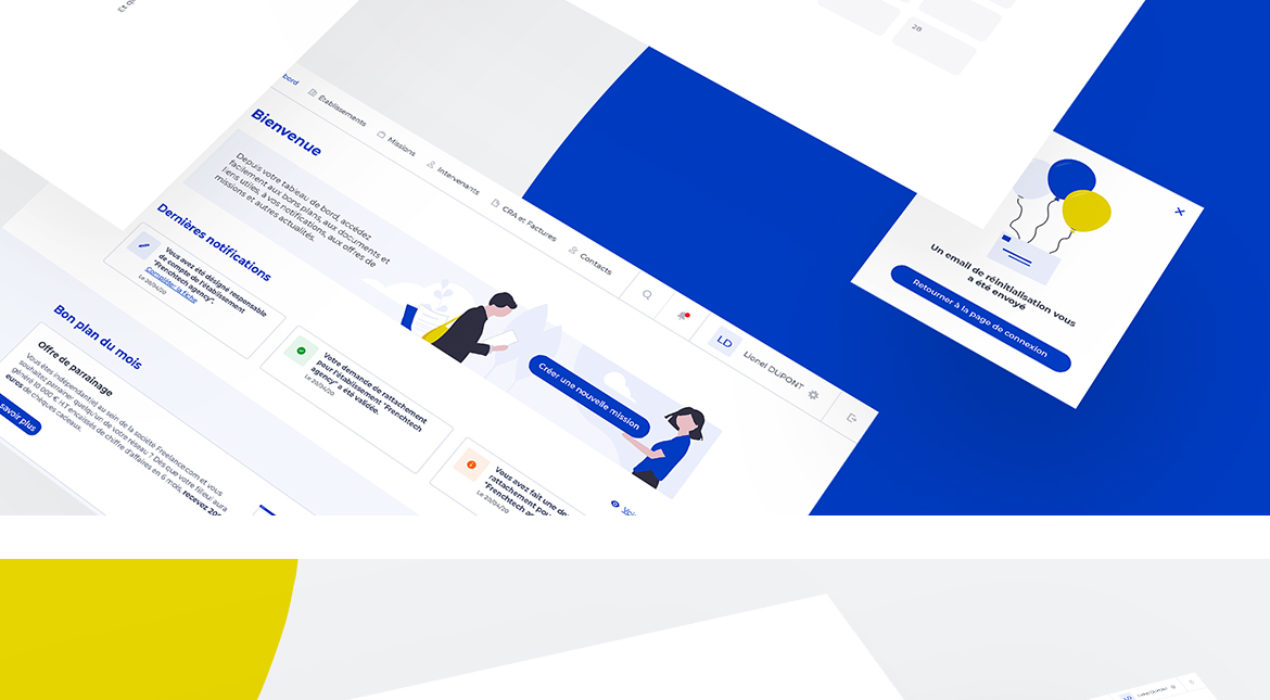
FREELANCE.COM
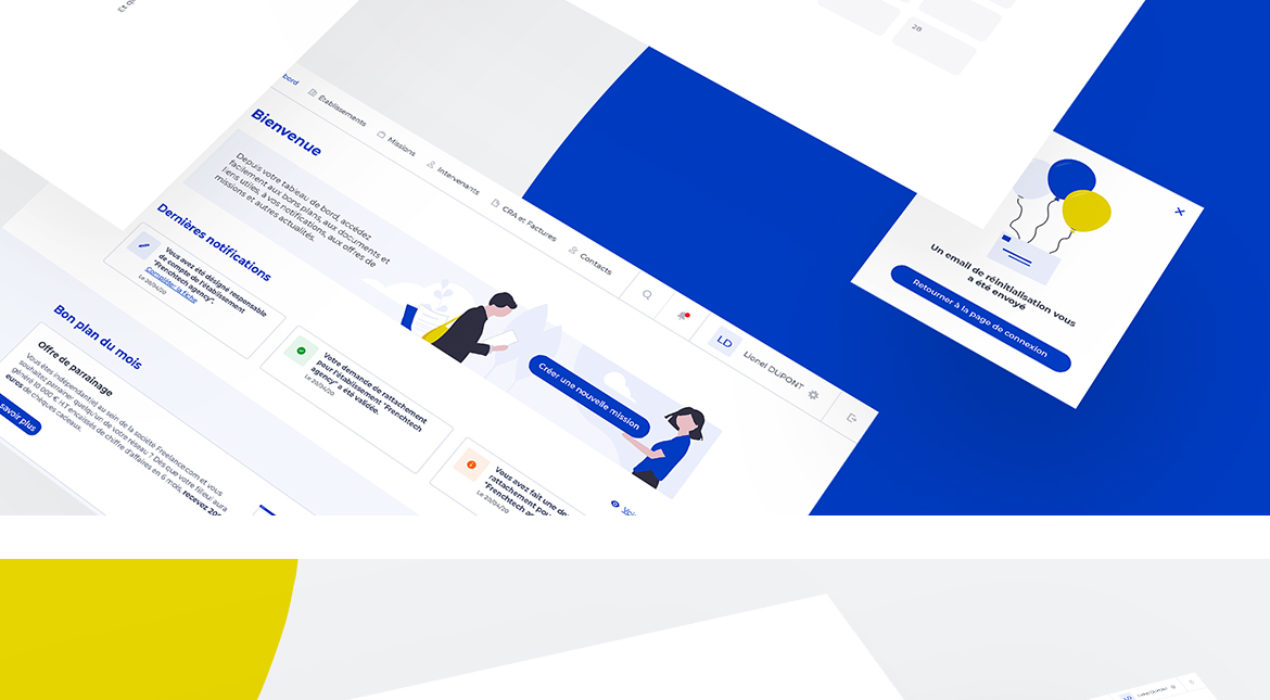
Le Contexte Lors de mon arrivée sur le projet, l’équipe IT de freelance.com était en train de réaliser plusieurs applications visant à automatiser les process métiers, notamment les process de l’équipe RM (resource management). Une partie de l’espace à destination des chargés de comptes était déjà en cours de production et l’espace dédié aux fournisseurs était encore à créer. Les objectifs du projet Mes objectifs principaux étaient de co-construire et finaliser l’espace dédié aux chargés de comptes avec les équipes métiers et parallèlement, de commencer à conceptualiser et produire l’espace fournisseurs. Le but étant de dématérialiser et faciliter le travail des chargés de comptes dans leurs tâches quotidiennes (saisie de données fournisseurs et clients, gestion des contrats, gestion de la facturation…) mais aussi, de rendre autonome les fournisseurs dans la saisie d’informations nécessaires au portage administratif. En plus de ces deux objectifs fils rouges, j’ai pu participer à plusieurs autres projets : la réalisation d’un design system qui servirait à l’entièreté des outils freelance.com, en accord avec la nouvelle charte graphique, la refonte ergo design d’une partie de l’application PROVIGIS la participation à la réalisation du MVP du portail partenaire INOP’S Les acteurs Avec les différentes expertises de l’équipe IT […]
Read More ›

ING
Le Contexte Dans le cadre d’un partenariat ING/AXA, ma mission a été d’accompagner les équipes métiers sur la réalisation d’un parcours mobile first. Celui-ci devant proposer des concepts innovants et pertinents via une interface engageante et « user friendly » tout en respectant le Design System d’ING. L’objectif du projet Créer un parcours permettant d’avoir, sur la même application, les produits et services assurantiels liés à la mobilité (assurance voiture, assurance voyage… ). Les étapes de souscription devant également être possible via mobile ainsi que les déclarations de sinistres. Les acteurs Avec les différentes expertises de l’équipe « Mobility » (Group Product Manager, Product Owner, Customer Journey Expert, UX lead, UI/UX designer, Développeurs et Consultants), nous avons travaillé avec deux autres équipes similaires à la nôtre. Une équipe « personalization » chargée de réaliser la partie Dashboard / Diagnostique et une équipe « Living » chargée de produire le même type de parcours que « Mobility » avec des produits liés à l’assurance habitation. La totalité des parcours devant être cohérent entre eux et s’intégrer parfaitement à l’application ING existante. Méthodologie et livrables La méthodologie que nous avons suivie était une méthodologie UX et Agile. Les tâches et livrables produits lors de cette mission comportaient entre autre, la réalisation […]
Read More ›
Chanel
Lors d’un cadrage UX, les équipes marketing de Chanel ont eu besoin de réfléchir à leur façon de mettre à disposition les différentes sources et informations liées à la mise en place d’une campagne. La solution abordée a été construite autour d’une galerie comportant une recherche par filtres et autour de la mise en place d’une timeline interactive. Le contenu de la timeline, intégré dans un outil intranet, s’adapte au profil de l’utilisateur (selon le pôle auquel il appartient et sa situation géographique). L’intranet est ouvert à l’international. Voir le détail
Read More ›
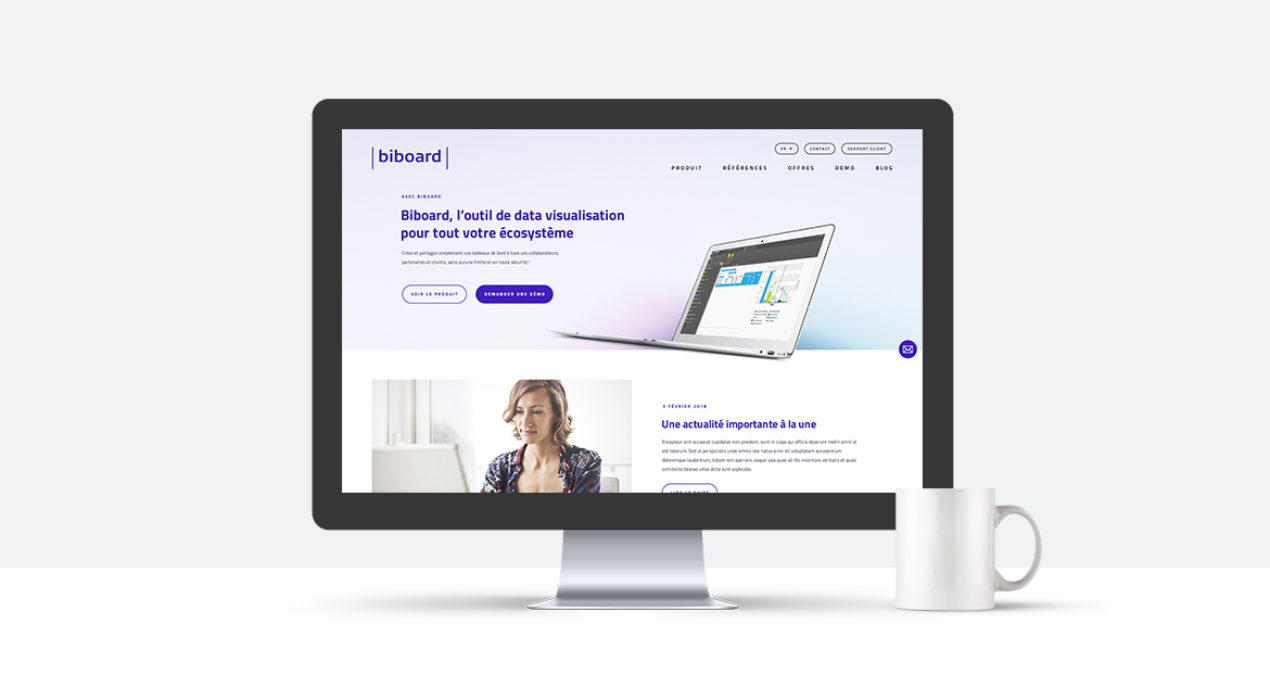
Biboard
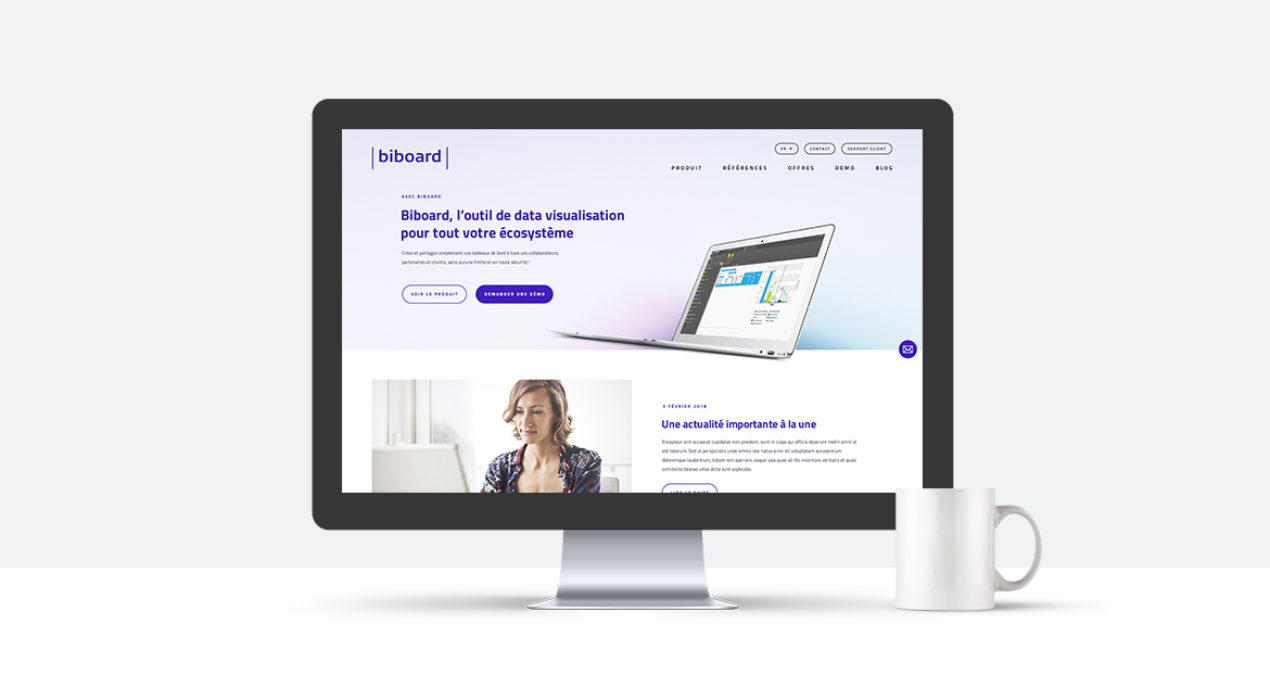
Biboard faisant nouvellement partie du groupe econocom, le site vitrine de sa solution de data visualisation fait peau neuve. Le nouveau design, plus moderne, s’inscrit dans une nouvelle charte, en résonance avec la charte groupe. Voir le détail
Read More ›
Canal+
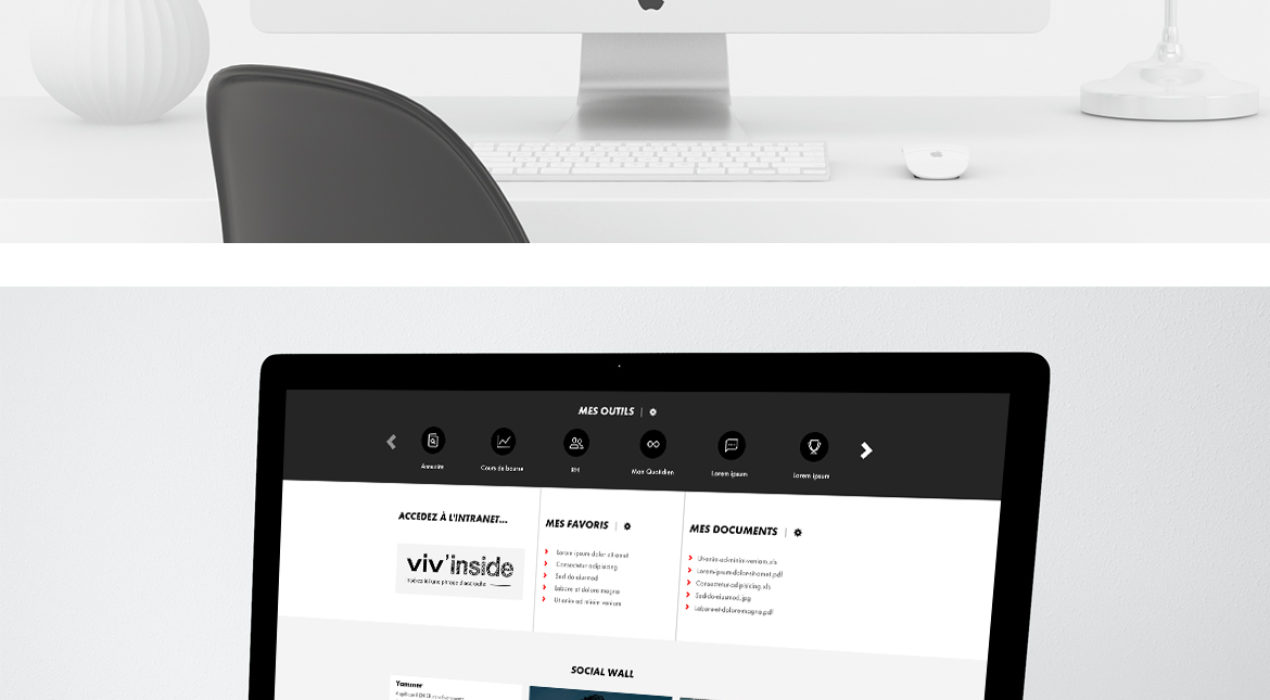
Afin d’améliorer sa communication interne et de favoriser la collaboration entre les salariés de ses différentes structures, en France comme à l’étranger, Vivendi entre dans une démarche de refonte globale des intranets siège et filiales du groupe. Des maquettes génériques sont réalisées puis chartées en fonction des besoins. Ici, un aperçu de la homepage Canal+.
Read More ›
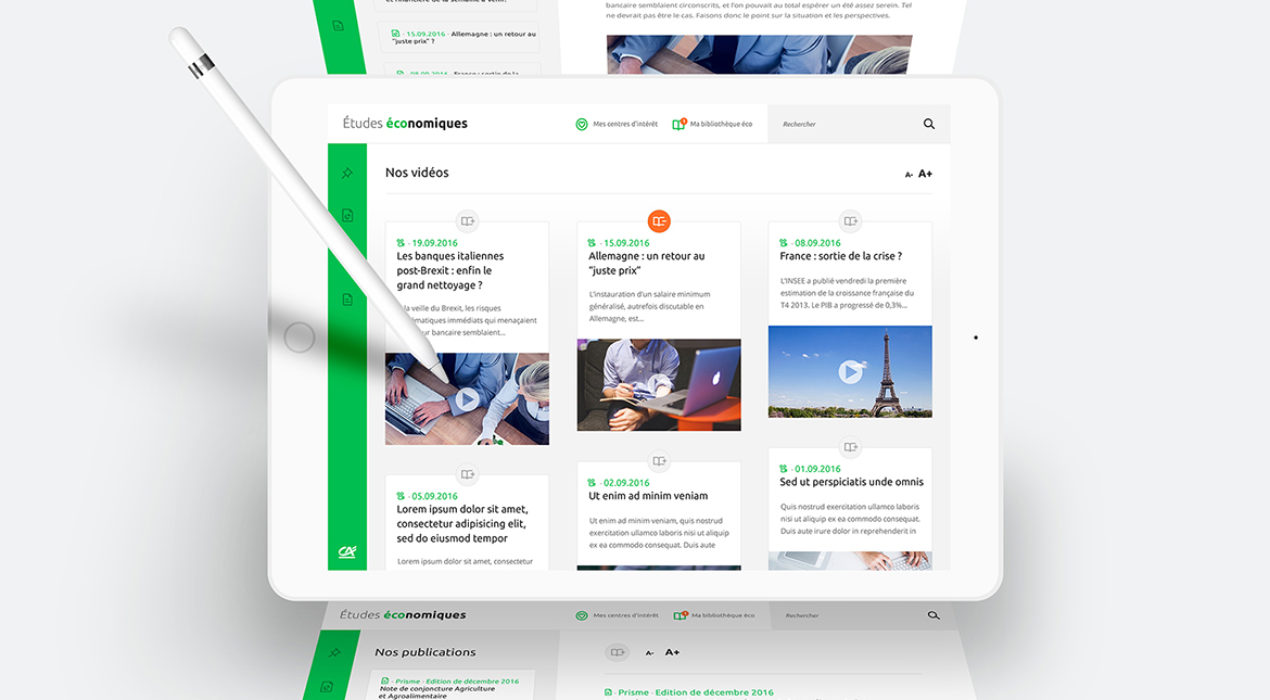
Crédit Agricole
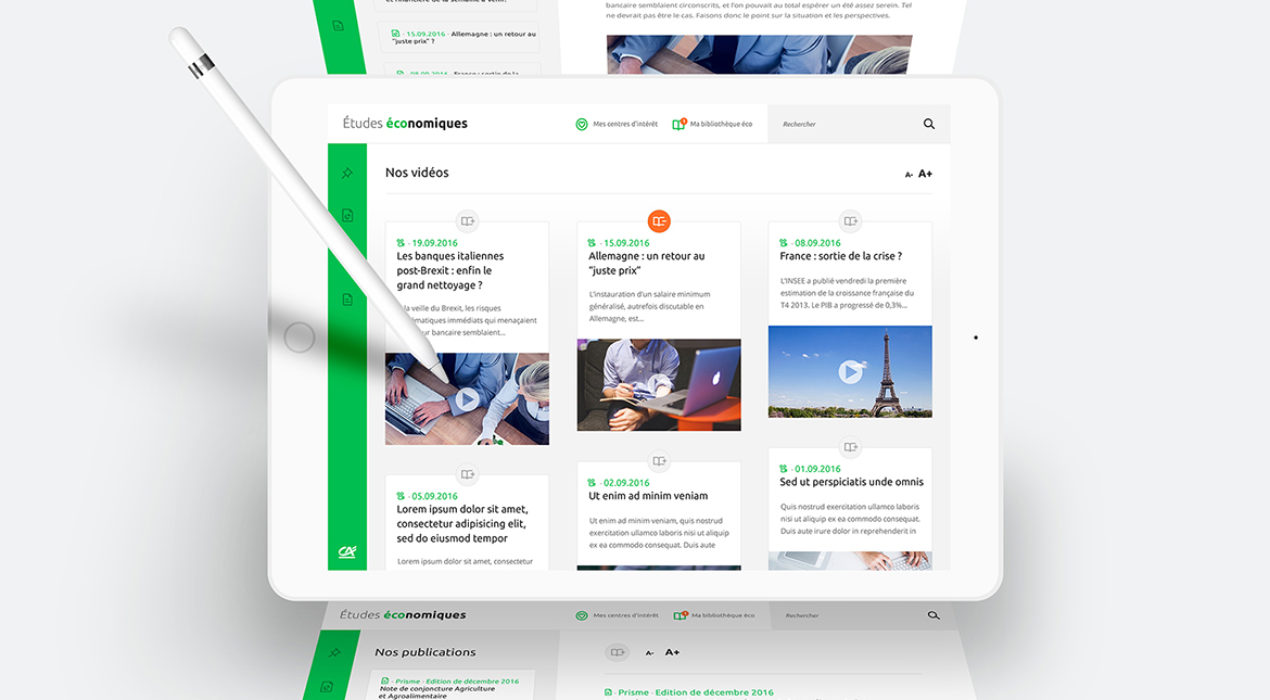
L’application « études éco » est un outil d’analyse des tendances économiques mis à disposition des salariés du Crédit Agricole S.A. Lors de la refonte, les différents écrans de l’interface ont été repensés ergonomiquement et graphiquement afin de donner à l’ensemble un aspect plus contemporain et d’améliorer le confort de lecture.
Read More ›
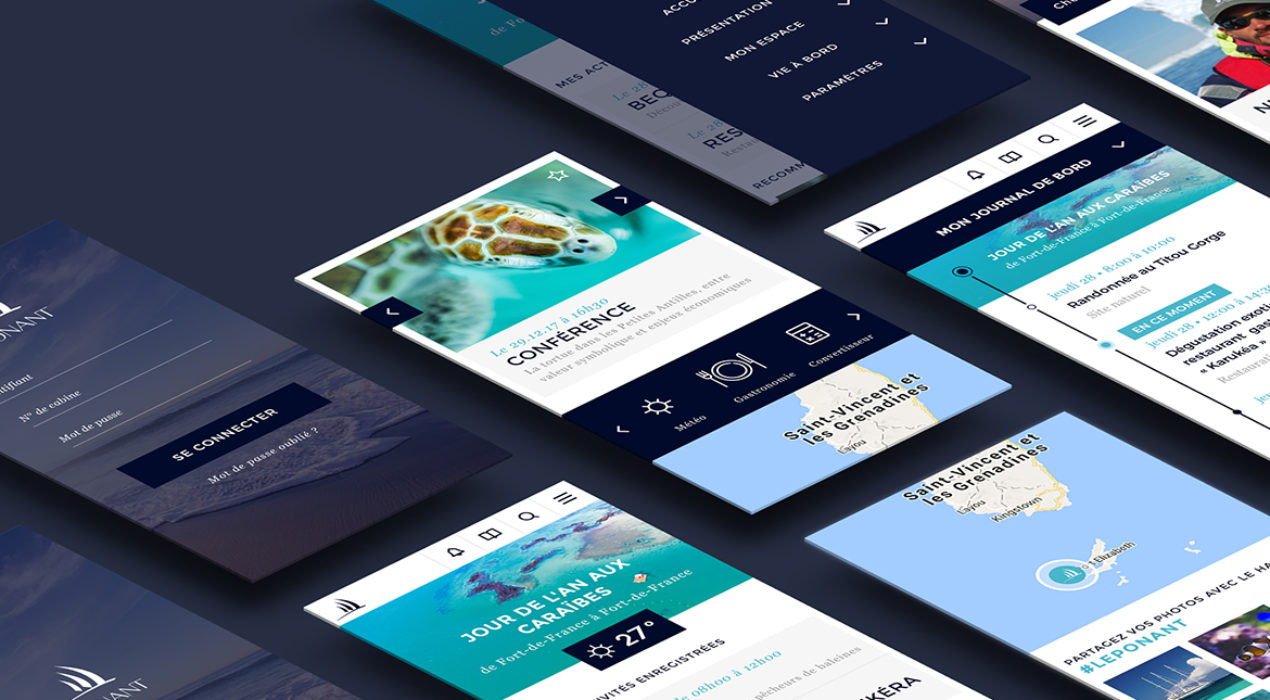
Ponant
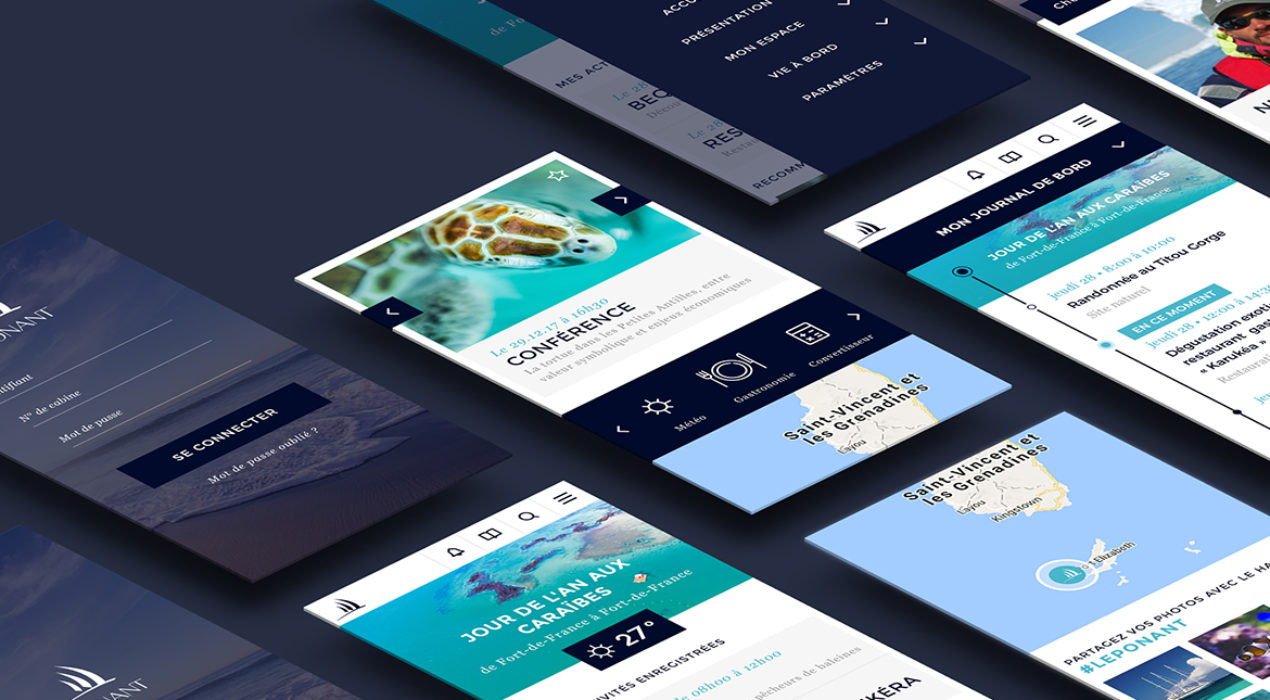
L’application PONANT est destinée aux croisiéristes afin de les accompagner avant, pendant et après leur voyage. Toute la difficulté de la conception UX réside dans le fait que les contenus proposés sont différents selon si l’utilisateur consulte l’application sur terre ou en pleine mer. Chacune des deux options propose un parcours utilisateurs différents.
Read More ›
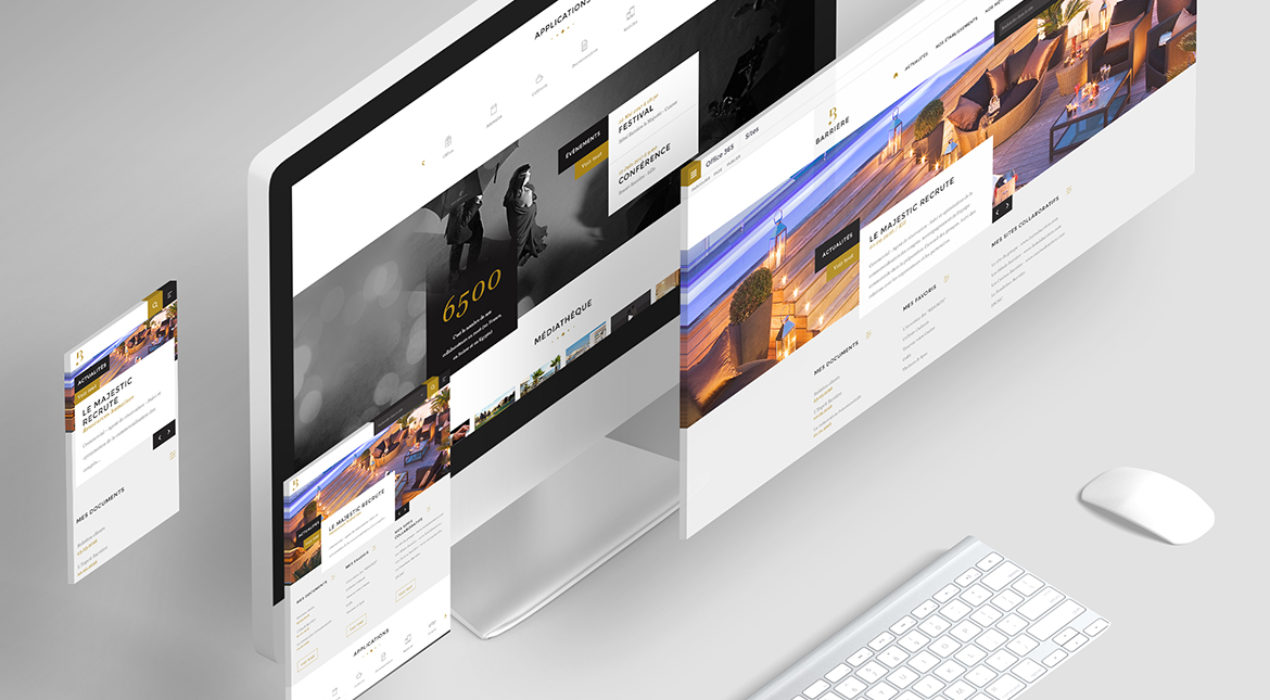
Hotels Barrières
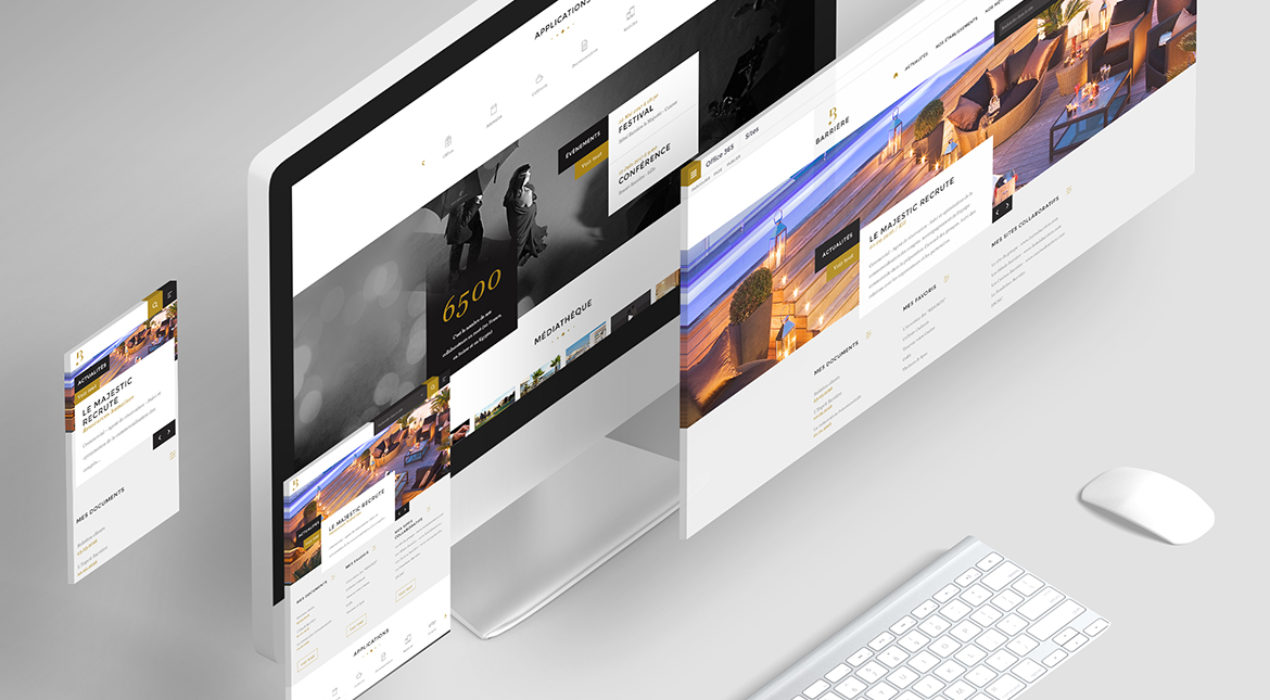
Dans le but de créer une harmonie entre les divers supports digitaux et dans un soucis d’amélioration de la communication et des outils internes du groupe Barrière, un portail intranet « full custom » est réalisé. Voir le détail
Read More ›
GRTgaz
Afin de promouvoir en interne le nouveau pôle digital de GRTgaz (la Digital team), la création d’une identité graphique et d’un site dédiés a été nécessaire. L’ensemble des livrables a été conçu pour répondre à un objectif, valoriser les quatre activités principales du pôle : le digital, le design thinking, la mobilité et la data. Voir le détail
Read More ›
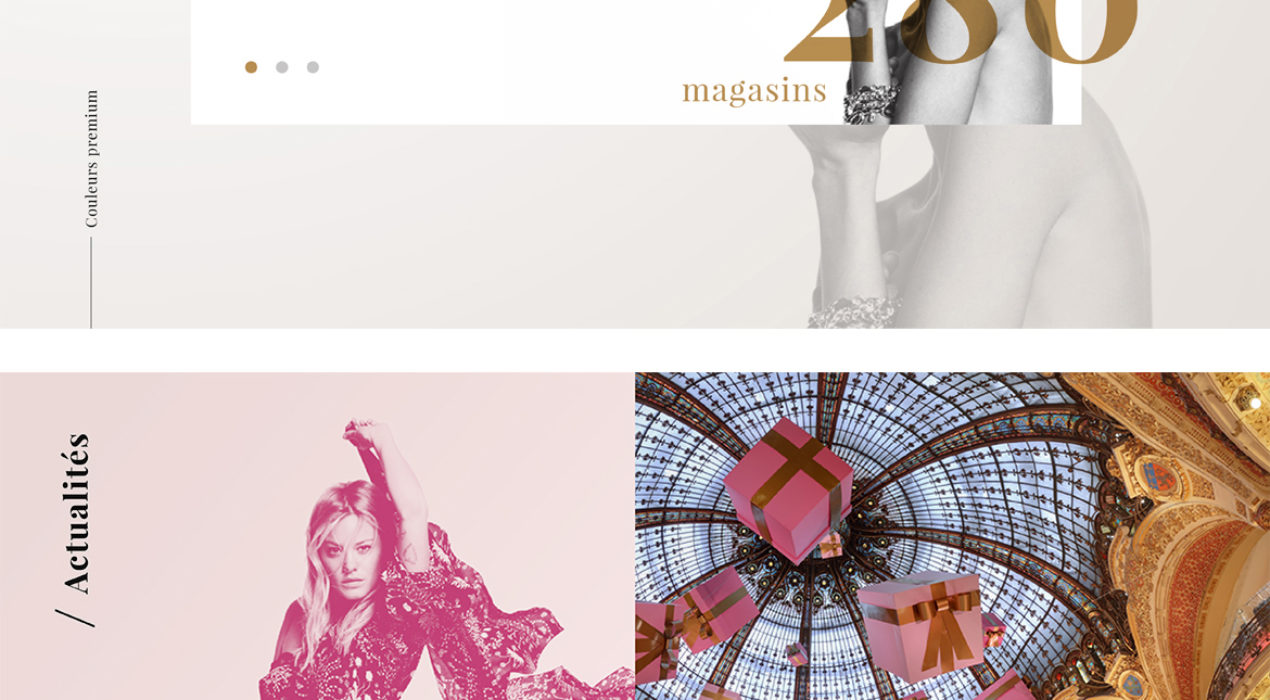
Galeries Lafayette
On retrouve ici plusieurs planches tendances orientées design web, créées dans le cadre d’une réponse à un appel d’offre pour les Galeries Lafayette. Chacune des planches s’oriente vers des partis pris graphiques très différents. Voir le détail
Read More ›
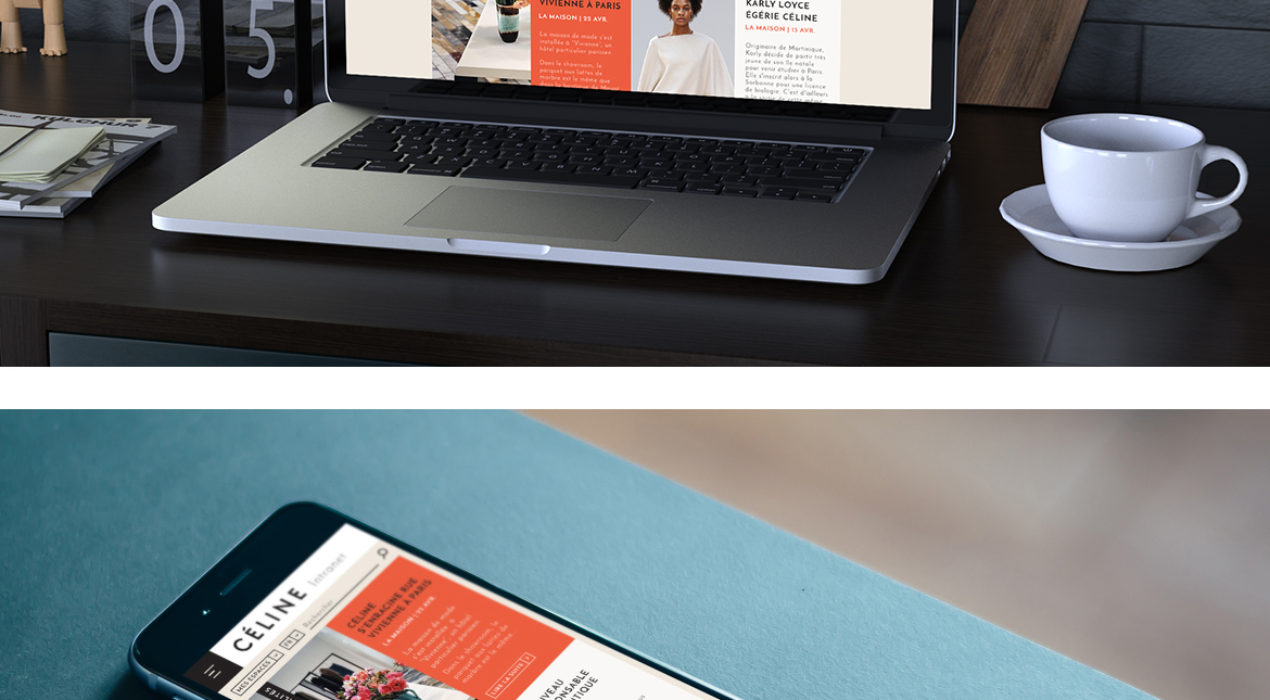
Céline
L’enjeu de la création de l’intranet CELINE a été de faire transparaître graphiquement l’univers luxe de la marque tout en prenant en compte les contraintes techniques de l’outil Sharepoint. La possibilité de changer les couleurs principales de l’interface au gré des collections a été proposée (ici le orange, couleur de l’hiver 2017-2018). Voir le détail
Read More ›

BNP Portail E&RE
Le Contexte Mener un accompagnement UX/UI complet auprès de l’équipe BNP afin de concevoir de multiples parcours et hiérarchiser des données bancaires complexes. L’objectif du projet Réalisation du nouveau portail E&RE (ergonomie et design) et mise en place d’ateliers de co-conception réguliers. Préparation et réalisation de tests utilisateurs pour chacun des parcours clés. Les acteurs Un chef de projet fonctionnel et un UX/UI designer ainsi que l’équipe projet BNP. Méthodologie – à chaque parcours clé son test utilisateur. Plusieurs ateliers de co-conception ont été nécessaires à la réalisation des différentes pages du portail. Chaque fois que la totalité des pages clés d’un sprint permettait de réaliser un parcours utilisateur significatif, un prototype et un test était mis en place. Les différents prototypes comprenaient des données plausibles et les interactions minimum à l’exécution des tâches à tester. Les scénarios de tests étaient préparés à l’avance et validés avec l’équipe projet. Nous avons attribué à chaque testeur un « coach » dont la mission était de récolter les verbatims, les difficultés rencontrées et le temps passé pour chaque tâche. Afin d’obtenir des données similaires pour chaque testeur, le même questionnaire papier a été fourni à chacun des coachs. Par la suite, il me restait à […]
Read More ›
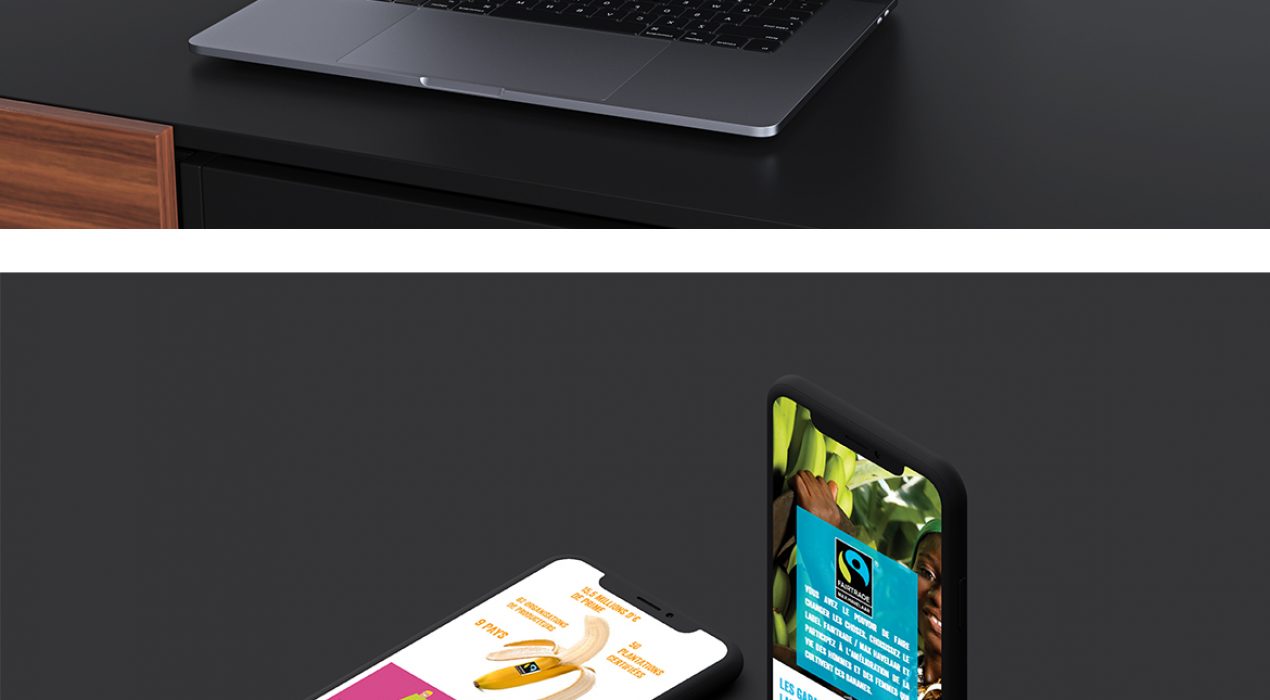
Max Havelaar France
Refonte du site internet "Max Havelaar France" et création du mini site promotionnel orienté mobile "La Banane Equitable".
Read More ›
Devialet
Réalisation d’une nouvelle page du site internet www.devialet.com revendiquant la qualité, le savoir faire, les origines et la technologie de l'enceinte audio Phantom.
Read More ›
Marc Mimram
En 2013, l’agence d’architecture Marc Mimram passe d’un site vitrine en Flash à un site wordpress responsive design. Cette évolution impose alors de repenser la mise en avant des différents contenus et l’ergo design global.
Read More ›