POLLUX | Outil de gestion juridique
Lors de ma mission chez Pollux, j’ai co-conçu l’UX de 5 écrans clés pour la réalisation d’un outil métier à destination de gestionnaires (juristes). Les process métiers étant complexes, nous avons réalisé une phase de recherche afin de nous approprier le sujet. Nous nous sommes rendus dans les locaux de l’organisme afin de nous imprégner des processus de travail des équipes et réaliser des interviews. Suite à cette phase de recherche, nous avons mené 5 ateliers avec les utilisateurs cibles afin de co-concevoir les écrans les plus complexes de la solution. A la suite de ces ateliers, nous avons livré puis itéré sur les wireframes et prototypes réalisés. Pour finir, le lead UI a produit les écrans finaux ainsi qu’un kit UI afin de donner aux équipes techniques la possibilité de terminer, de manière homogène, le reste des écrans de la solution. Voir la refonte UX/UI
Read More ›

POLLUX | Design de service
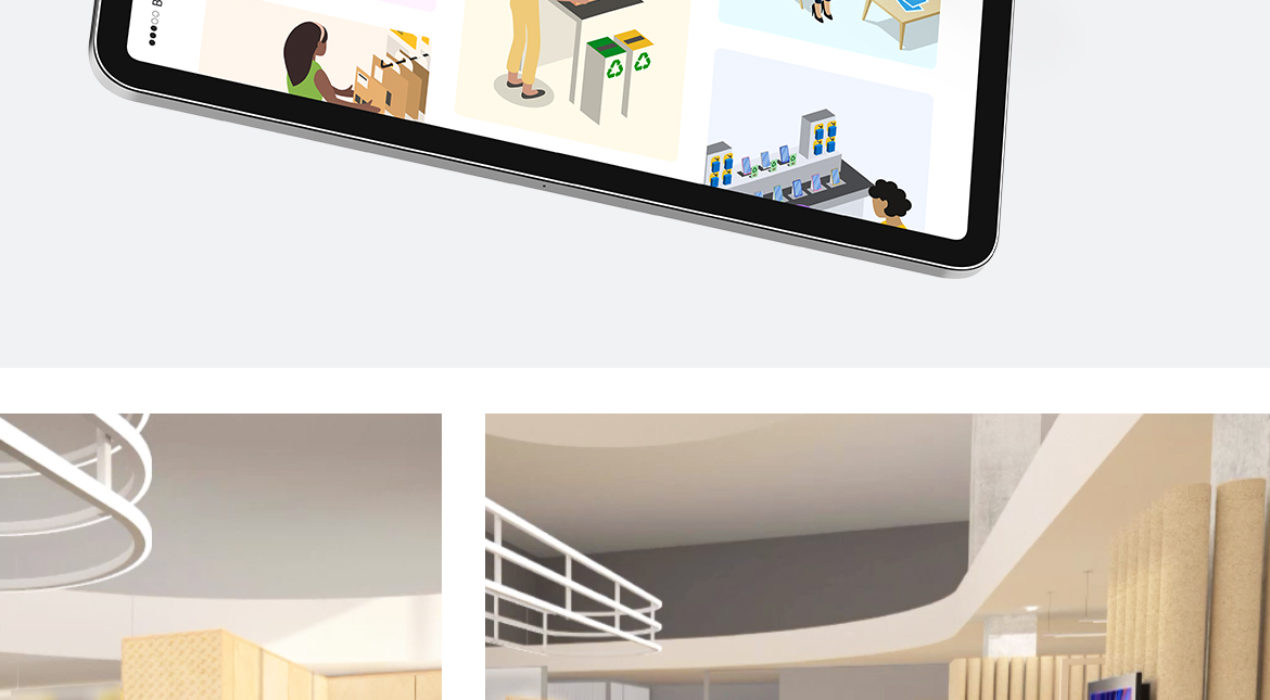
Le Contexte En septembre 2021, j’ai été intégré à une petite équipe de designers afin d’accompagner un client sur la conception de nouveaux parcours utilisateur et collaborateur au sein de leurs différents points de vente. Nous avons appliqué la méthodologie UX à ce projet très orienté design de service. L’objectif du projet Améliorer l’expérience client et collaborateur Clarifier les offres et services présents en point de vente Relancer la fréquentation et augmenter la rentabilité La finalité étant de rénover 300 points de vente en 2023 et de continuer le déploiement de nouveaux parcours, outils et aménagements jusqu’à horizon 2030. Les acteurs Notre équipe de 4 UX designers a co-conçu les nouveaux parcours utilisateurs en point de vente en étroite collaboration avec les équipes métiers comprenant plusieurs chargés de projet merchandising, le directeur marketing et sous la direction du directeur de la transformation. Méthodologie et livrables Pour chaque nouveau « module » à imaginer, nous avons suivis la méthodologie suivante : Observations terrain Interviews collaborateur (orientée sur les parcours, outils, produits et services liés au module à concevoir) Création et animation d’ateliers de co-conception avec l’équipe métier Réalisation d’une ou plusieurs Experience Map (pour illustrer en miroir le parcours client et le parcours […]
Read More ›

POLLUX | Espace client Pro
Lors de ma mission chez Pollux, j’ai participé à l’amélioration continue d’un espace client à destination des professionnels et plus particulièrement à l’amélioration des parcours liés au pilotage des envois et réceptions de leurs colis et courriers. En tant qu’UX, j’ai conçu et livré sous forme de wireframes et prototypes plusieurs nouvelles fonctionnalités. J’ai eu l’occasion de mener plusieurs tests utilisateurs quali afin de vérifier l’utilisabilité des fonctionnalités proposées. J’ai été amené à réaliser certains écrans UI afin d’épauler le lead UI. J’étais également très impliquée lors des phases de recette. Les principaux challenges rencontrés sur ce projet ont été : le respect de l’homogénéité des parcours (au sein de l’espace client pro, avec l’espace client à destination des particuliers et également avec l’application mobile) des sprints de développement rapprochés (1 MEP prévue par mois) le respect du design system en place (géré par une équipe extérieure) Voir les cas d’usage
Read More ›

FREELANCE.COM
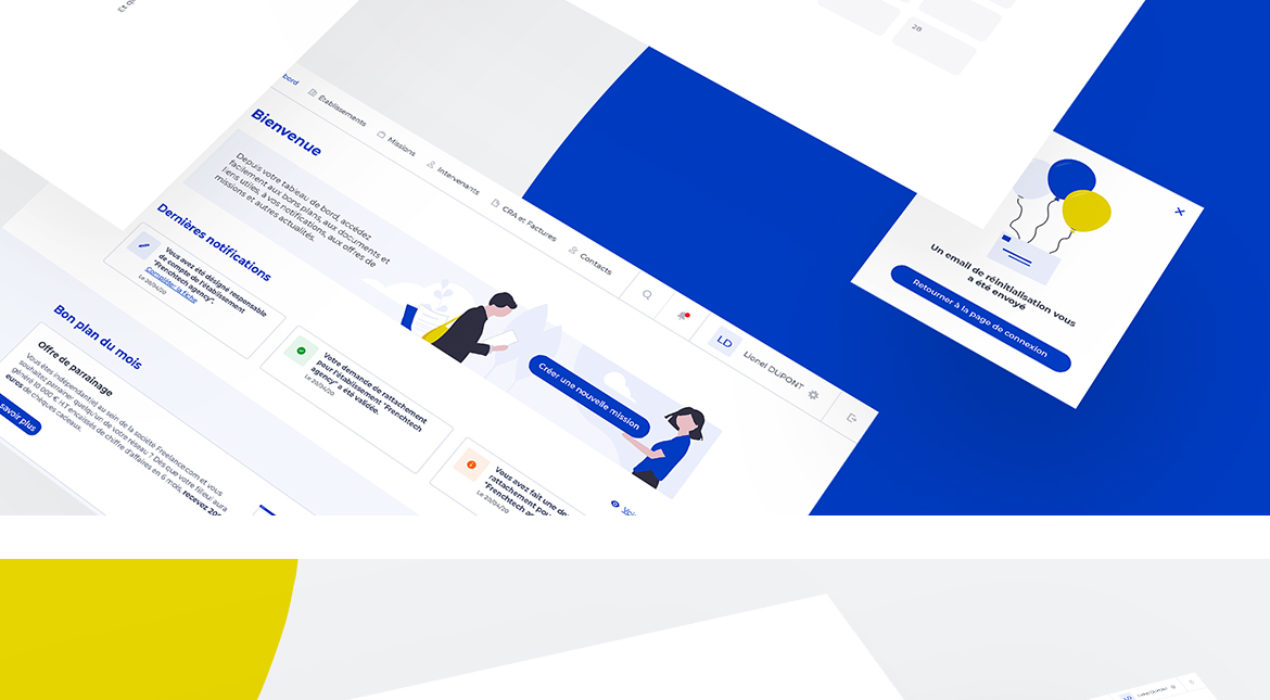
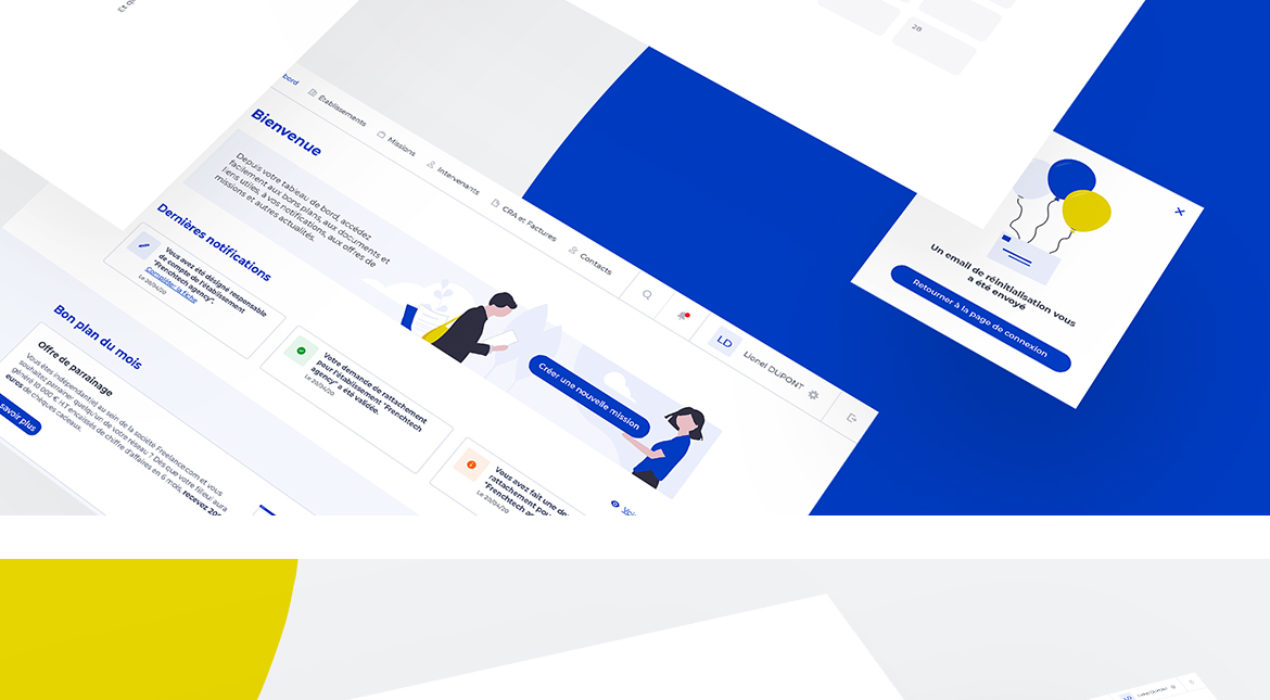
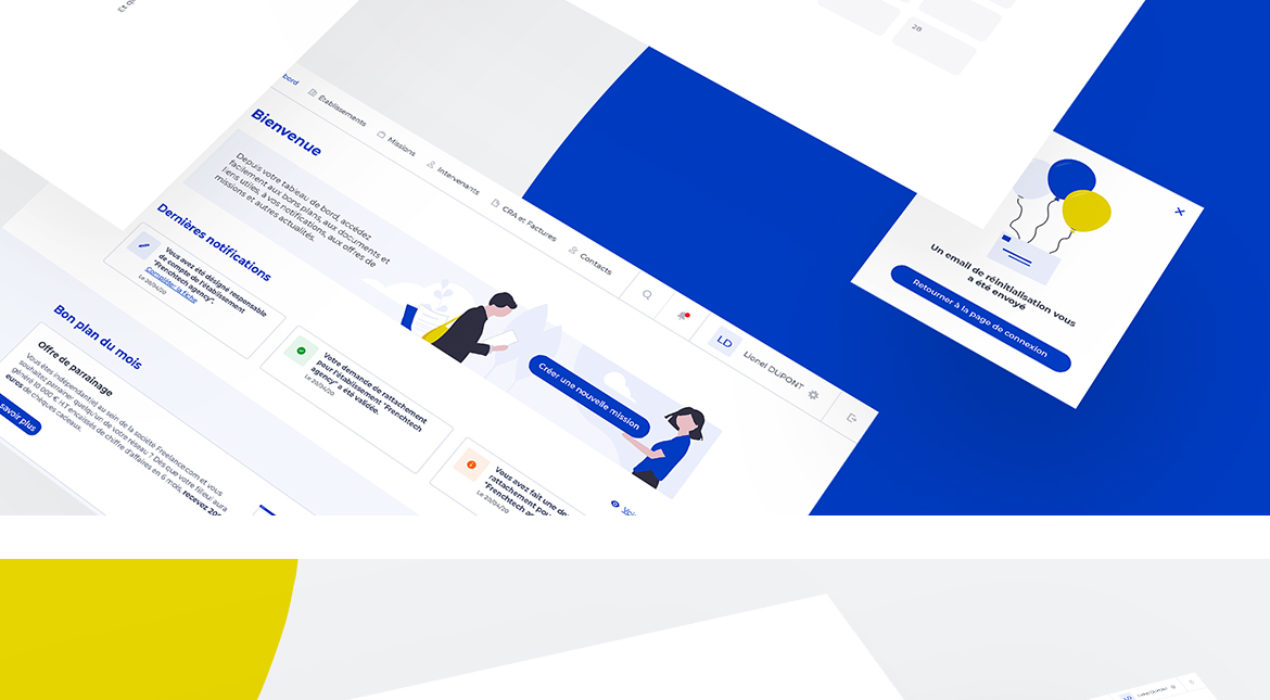
Le Contexte Lors de mon arrivée sur le projet, l’équipe IT de freelance.com était en train de réaliser plusieurs applications visant à automatiser les process métiers, notamment les process de l’équipe RM (resource management). Une partie de l’espace à destination des chargés de comptes était déjà en cours de production et l’espace dédié aux fournisseurs était encore à créer. Les objectifs du projet Mes objectifs principaux étaient de co-construire et finaliser l’espace dédié aux chargés de comptes avec les équipes métiers et parallèlement, de commencer à conceptualiser et produire l’espace fournisseurs. Le but étant de dématérialiser et faciliter le travail des chargés de comptes dans leurs tâches quotidiennes (saisie de données fournisseurs et clients, gestion des contrats, gestion de la facturation…) mais aussi, de rendre autonome les fournisseurs dans la saisie d’informations nécessaires au portage administratif. En plus de ces deux objectifs fils rouges, j’ai pu participer à plusieurs autres projets : la réalisation d’un design system qui servirait à l’entièreté des outils freelance.com, en accord avec la nouvelle charte graphique, la refonte ergo design d’une partie de l’application PROVIGIS la participation à la réalisation du MVP du portail partenaire INOP’S Les acteurs Avec les différentes expertises de l’équipe IT […]
Read More ›

ING
Le Contexte Dans le cadre d’un partenariat ING/AXA, ma mission a été d’accompagner les équipes métiers sur la réalisation d’un parcours mobile first. Celui-ci devant proposer des concepts innovants et pertinents via une interface engageante et « user friendly » tout en respectant le Design System d’ING. L’objectif du projet Créer un parcours permettant d’avoir, sur la même application, les produits et services assurantiels liés à la mobilité (assurance voiture, assurance voyage… ). Les étapes de souscription devant également être possible via mobile ainsi que les déclarations de sinistres. Les acteurs Avec les différentes expertises de l’équipe « Mobility » (Group Product Manager, Product Owner, Customer Journey Expert, UX lead, UI/UX designer, Développeurs et Consultants), nous avons travaillé avec deux autres équipes similaires à la nôtre. Une équipe « personalization » chargée de réaliser la partie Dashboard / Diagnostique et une équipe « Living » chargée de produire le même type de parcours que « Mobility » avec des produits liés à l’assurance habitation. La totalité des parcours devant être cohérent entre eux et s’intégrer parfaitement à l’application ING existante. Méthodologie et livrables La méthodologie que nous avons suivie était une méthodologie UX et Agile. Les tâches et livrables produits lors de cette mission comportaient entre autre, la réalisation […]
Read More ›
Chanel
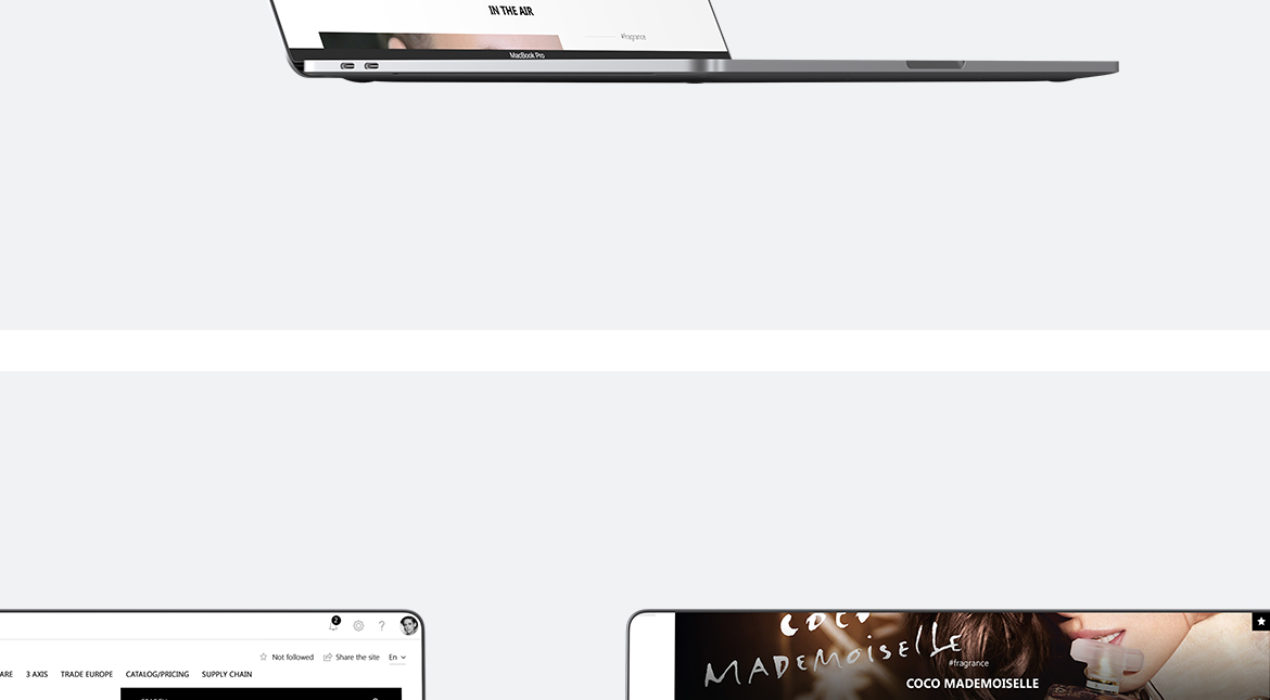
Lors d’un cadrage UX, les équipes marketing de Chanel ont eu besoin de réfléchir à leur façon de mettre à disposition les différentes sources et informations liées à la mise en place d’une campagne. La solution abordée a été construite autour d’une galerie comportant une recherche par filtres et autour de la mise en place d’une timeline interactive. Le contenu de la timeline, intégré dans un outil intranet, s’adapte au profil de l’utilisateur (selon le pôle auquel il appartient et sa situation géographique). L’intranet est ouvert à l’international. Voir le détail
Read More ›
Ponant
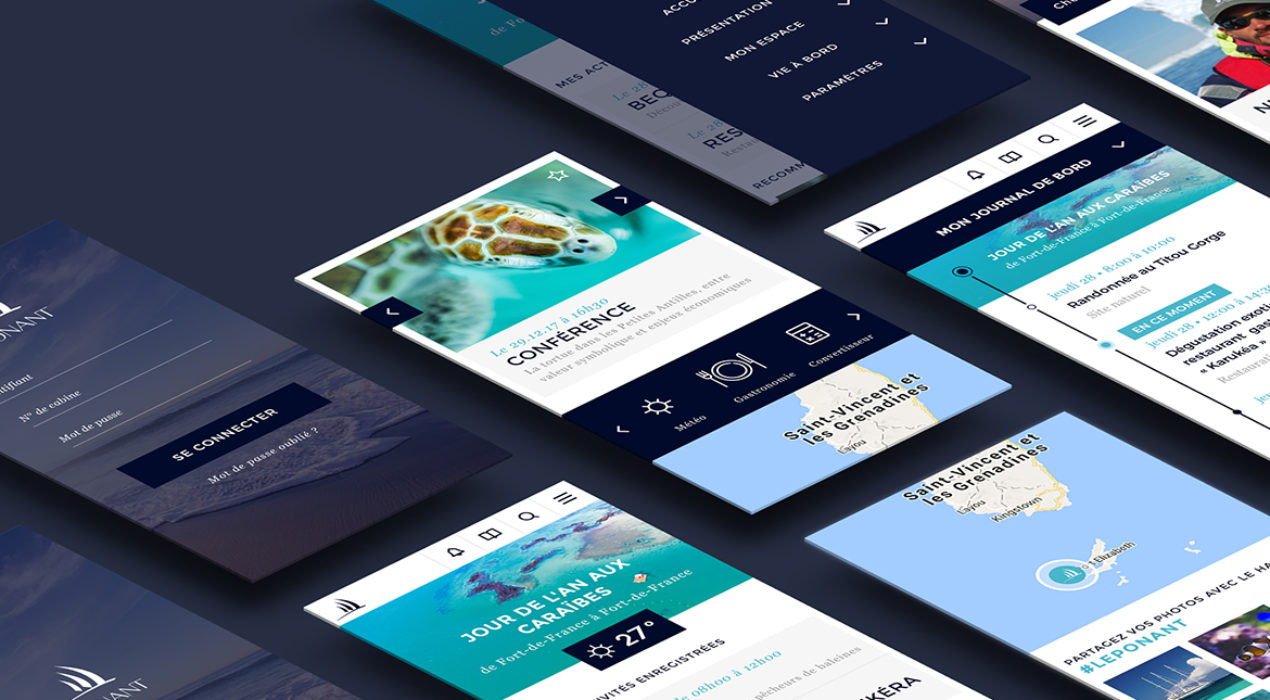
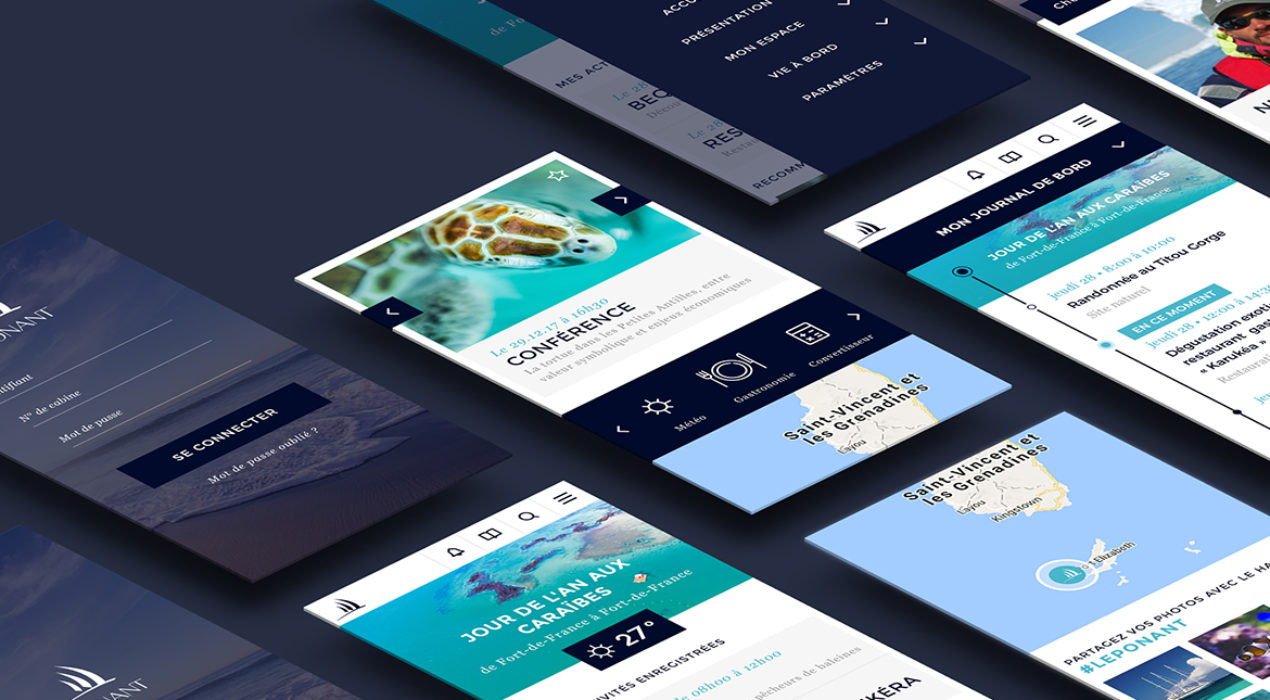
L’application PONANT est destinée aux croisiéristes afin de les accompagner avant, pendant et après leur voyage. Toute la difficulté de la conception UX réside dans le fait que les contenus proposés sont différents selon si l’utilisateur consulte l’application sur terre ou en pleine mer. Chacune des deux options propose un parcours utilisateurs différents.
Read More ›

Banque de France
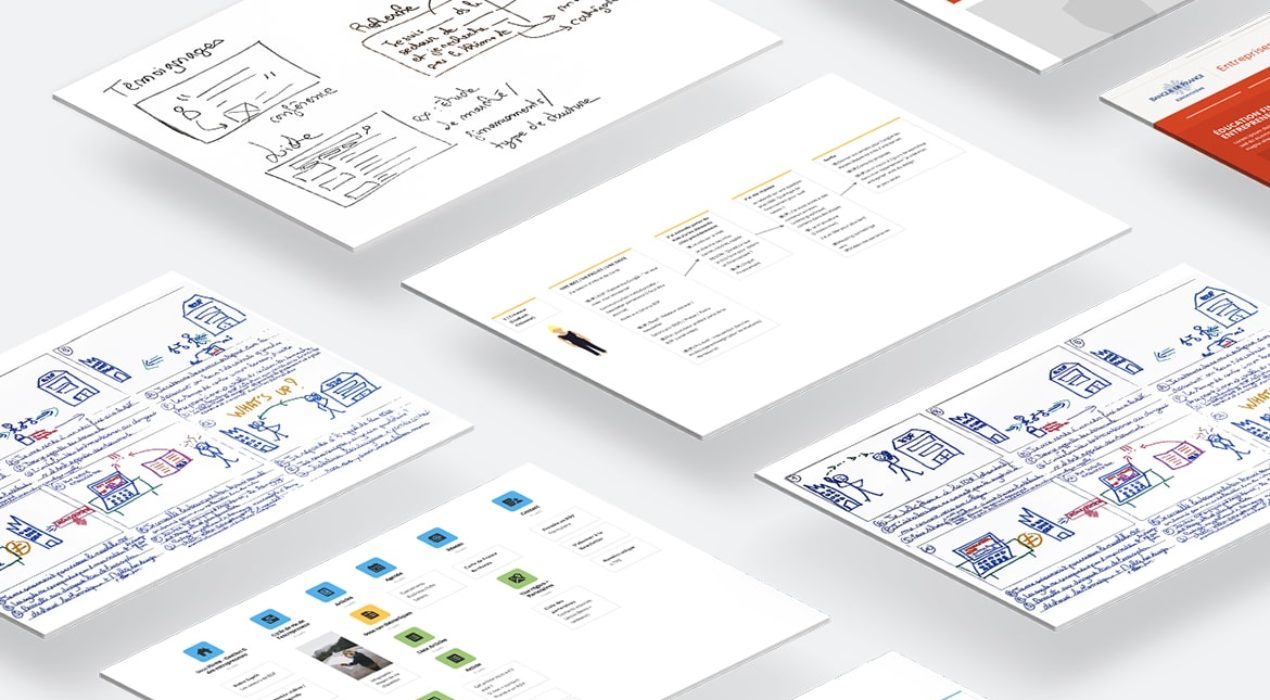
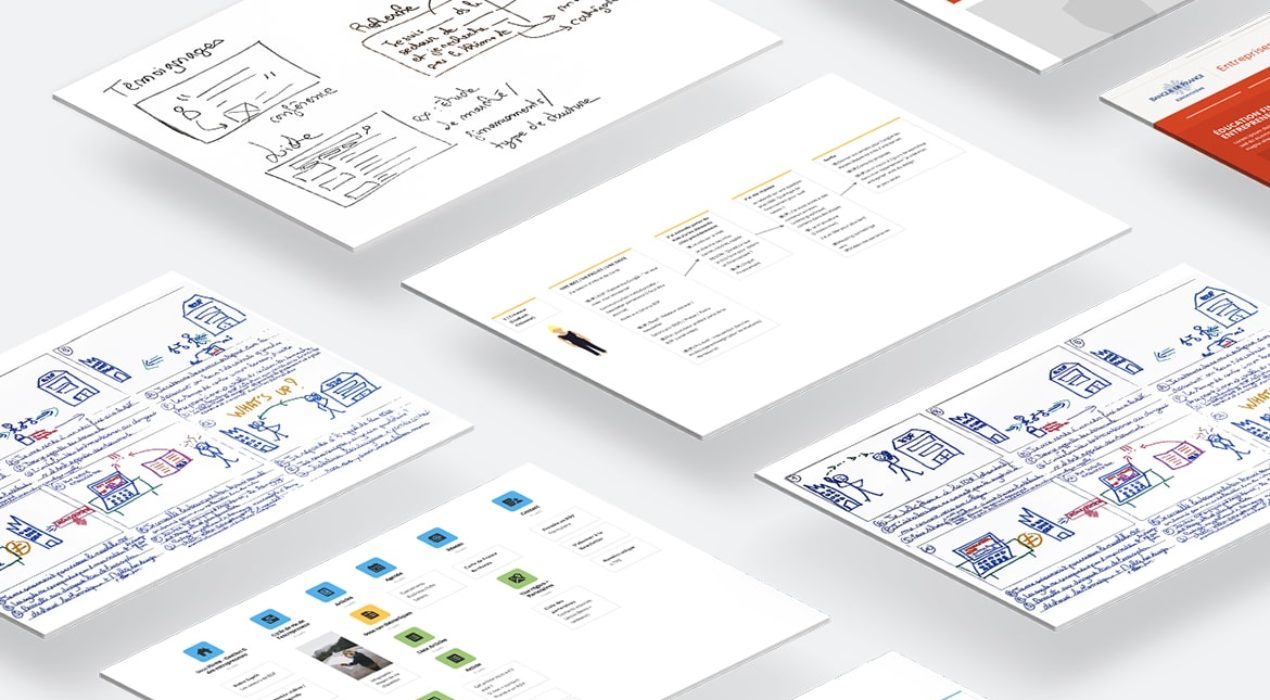
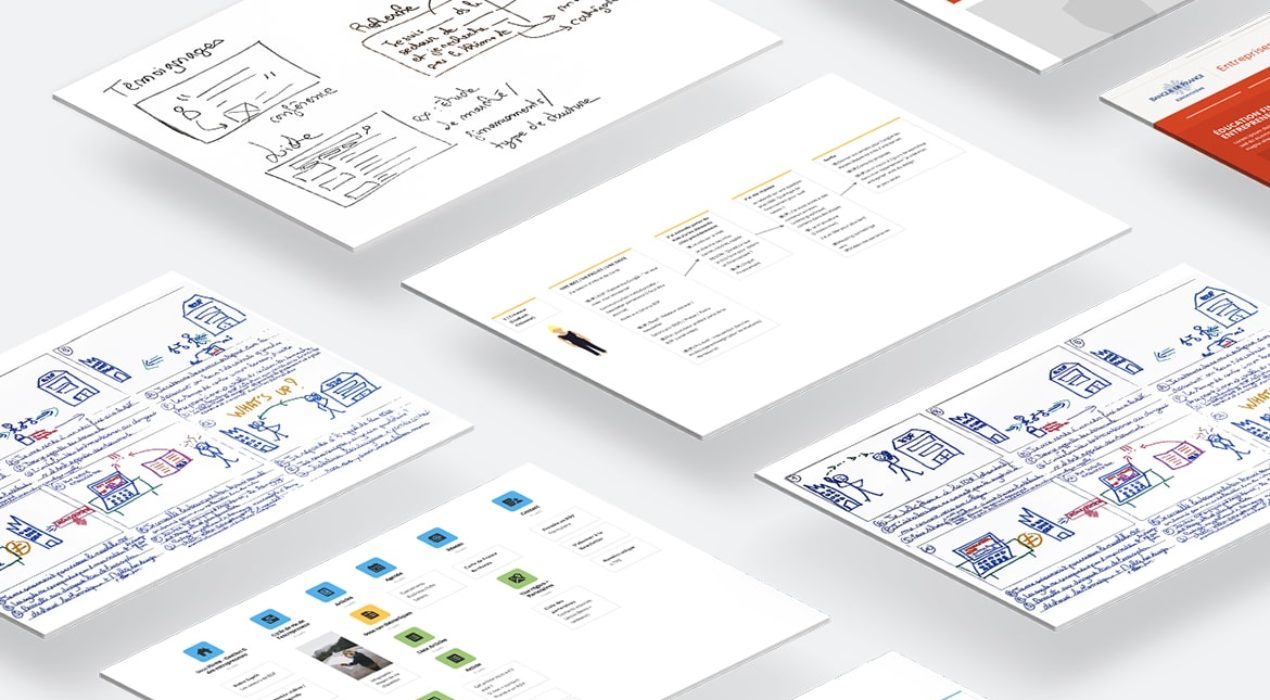
Le Contexte J’ai participé au design sprint du LAB de la Banque de France (4 jours d’animation d’ateliers + une semaine de production de wireframes et prototypage). L’objectif du projet Retravailler le parcours utilisateur de l’espace entreprises du portail de la Banque de France afin de constituer et maintenir l’écosystème partenarial et garantir aux entrepreneurs un accès aux informations qu’ils recherchent. Deux propositions sont à construire. L’une doit être implémentable en 2018 et devra inclure les contraintes techniques du portail existant. L’autre sera une vision du portail à horizon 2025. Les acteurs A chaque proposition son équipe : 2018 : un consultant en design thinking et un UX designer (il s’agit ici de mon profil) accompagnés d’une partie de l’équipe métier interne à la Banque de France 2025 : un consultant en design thinking et un UX designer accompagnés d’une partie de l’équipe métier interne à la Banque de France Étapes et méthodologie Jour 1 : Premier atelier de co-construction avec l’équipe métier. Réalisation de 3 scénarios d’usages à partir de 3 personas principaux. Jour 2 : Rencontre avec les entrepreneurs. Recueil de témoignages, « Focus group » croisés et réalisation de fiches projet faisant la synthèse des points d’améliorations et idées […]
Read More ›

BNP Portail E&RE
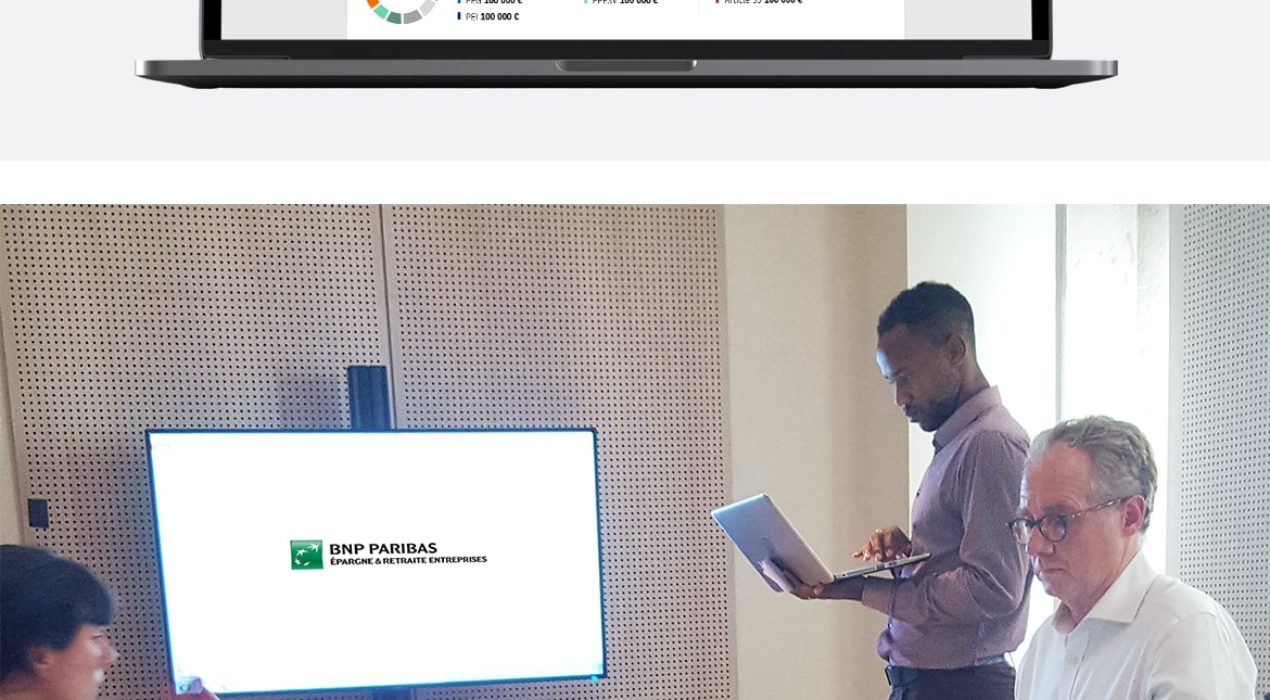
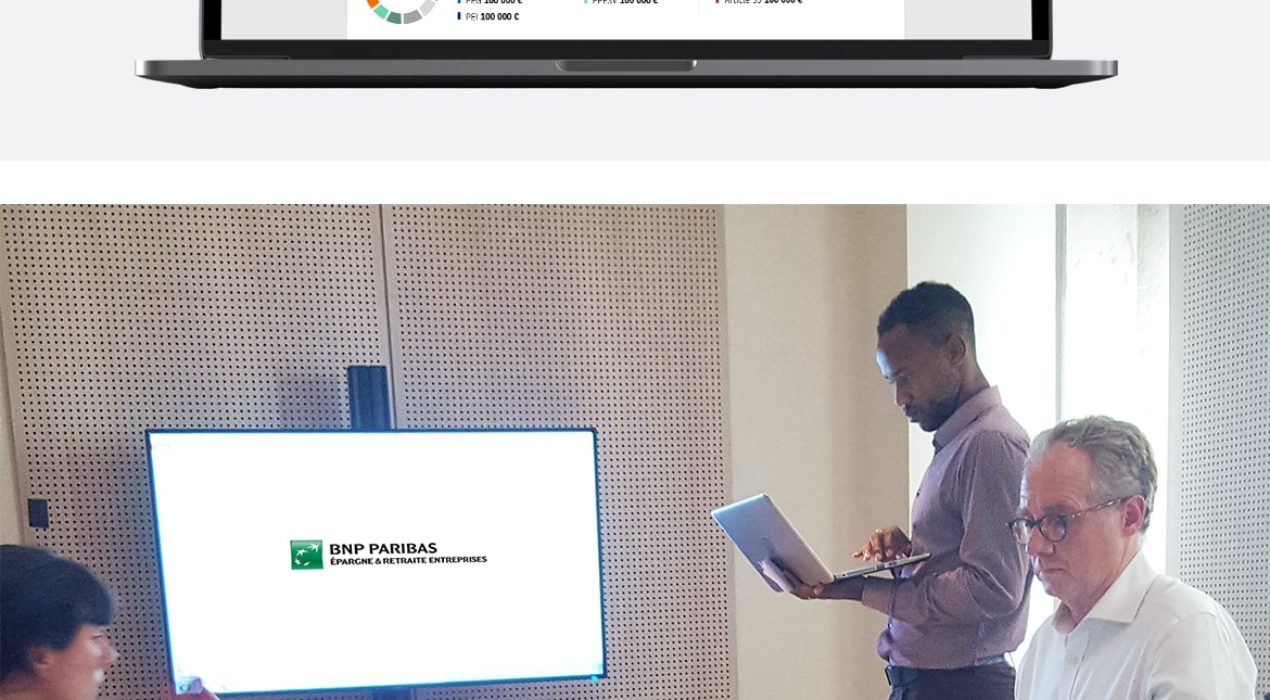
Le Contexte Mener un accompagnement UX/UI complet auprès de l’équipe BNP afin de concevoir de multiples parcours et hiérarchiser des données bancaires complexes. L’objectif du projet Réalisation du nouveau portail E&RE (ergonomie et design) et mise en place d’ateliers de co-conception réguliers. Préparation et réalisation de tests utilisateurs pour chacun des parcours clés. Les acteurs Un chef de projet fonctionnel et un UX/UI designer ainsi que l’équipe projet BNP. Méthodologie – à chaque parcours clé son test utilisateur. Plusieurs ateliers de co-conception ont été nécessaires à la réalisation des différentes pages du portail. Chaque fois que la totalité des pages clés d’un sprint permettait de réaliser un parcours utilisateur significatif, un prototype et un test était mis en place. Les différents prototypes comprenaient des données plausibles et les interactions minimum à l’exécution des tâches à tester. Les scénarios de tests étaient préparés à l’avance et validés avec l’équipe projet. Nous avons attribué à chaque testeur un « coach » dont la mission était de récolter les verbatims, les difficultés rencontrées et le temps passé pour chaque tâche. Afin d’obtenir des données similaires pour chaque testeur, le même questionnaire papier a été fourni à chacun des coachs. Par la suite, il me restait à […]
Read More ›